Si bien es cierto que el SEO (sigla en inglés para Optimización para Buscadores) cada vez se centra más en el contenido de calidad y resulta cada día más dificil engañar a los buscadores con truquitos baratos como repetir palabras claves o crear contenidos fantasmas, no podemos olvidarnos del código y los lenguajes que se utilizan para el desarrollo de sitios web.
Entonces vamos a tener en cuenta que hay 3 tendencias de desarrollo obviamente acompañado de un buen diseño, que se vienen implementando con el objetivo de lograr una mayor optimización del código, para lograr un mayor rendimiento, mejores tiempos de carga, y estructura semántica para los nuevos navegadores.
Esto aun genera gran valor al momento del posicionamiento en motores de búsqueda.
Las 3 tendencias se pueden complementar dependiendo las estrategias.
01 Mobile first (primero el móvil)
El concepto básico del mobile first, consiste en pasar de lo más pequeño a lo más grande teniendo en cuenta que se avecina un futuro donde Internet pasará o es más móvil que de escritorio, de hecho ya casi estamos en ese punto.
Según este concepto el diseño y desarrollo de un sitio web se debe pensar y analizar a nivel de usabilidad y experiencias del usuario en un móvil, si estos ítems funcionan en pequeño, muy probablemente generara los mismos resultados en grande.
02 Responsive web design.
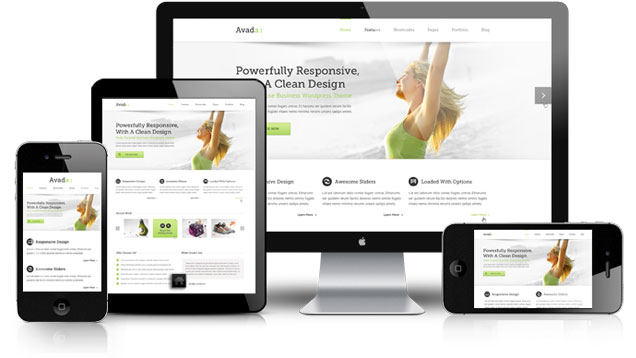
Aunque mobile first se aplica bajo el mismo concepto del responsive web design, donde un sólo lenguaje de programación (HTML5 + CSS3 + JS) se adapta a todos los dispositivos móviles o de escritorio y requiere un sólo desarrollo, optimizando tiempos de carga, una mejor estructura semántica y hasta reducción los costos, es más utilizado responsive web design, que tiende a funcionar de la manera contraria.
Primero se piensa en sitios web de escritorio, pasando por la resolución de las tabletas y finalizando en los celulares.
Se encuentra en un gran auge en el mundo del desarrollo web y ya es muy común encontrarlo ya disponible y aplicado en el desarrollo de themes o plantillas para CMSs.
Los ejemplos más sencillos de esta tendencia se pueden encontrar en el theme twentythirteen que viene por defecto en la instalación o actualización de wordpress a partir de la versión 3.6. o bien en el tema que viene por defecto en la instalación 3.0 de Joomla en adelante.
Pero no todo lo que brilla es oro, es muy común que al utilizar themes para WordPress o plantillas para Joomla, estas sean personalizadas a tal punto que si no se tiene cuidado, después será imposible utilizar la caracteristica Responsive que viene por defecto en estas instalaciones. Así que es muy recomendable que lo tengas en cuenta cuando, junto con tu proveedor de diseño y producción web, establezcan un diseño para tu sitio.
03 El sitio web concebido como una aplicación web de escritorio y móvil.
Hasta el momento es la tendencia menos usada, pero la que más fuerza va a ganar con el desarrollo del mobile first , el responsive web design y la implementación de HTML5 + algunas librerías que permiten empaquetar el código y convertirlo en aplicación nativa para dispositivos específicos.
Un ejemplo claro de esta tendencia viene por defecto desde internet Explorer desde la versión ocho, donde se pueden crear aplicaciones de escritorio con soporte de HTML5 y una serie de estándares.
O el FirefoxOS que ya viene instalado por defecto en algunos celulares y funciona al 100% con HTML5, creando la evolución de la web y convirtiéndola en algo mucho más funcional.
De todos modos no hay que volverse loco con estos datos ya que siempre se podrá ver tu sitio web en dispositivos móviles, siempre y cuando te abstengas del uso de Flash, que lamentablemente no se ve en la mayoría de los dispositivos móviles.
Conclusión
Aunque estas tendencias pueden sonar como un tema que le interese más a los diseñadores gráficos o desarrolladores web, se deben tener en cuenta al momento de realizar una estrategia de posicionamiento orgánico, ya que estas pueden fijar el punto de partida para el funcionamiento visual de la estrategia de posicionamiento.
Por otro lado, las tecnologías en estos campos son tan increíblemente dinámicas que todo lo que ayer estuvo en las wish lists de los desarrolladores hoy son parte de los estándares y lo mismo pasará con todo lo que hoy estamos deseando incorporar a la web, más temprano que tarde lo veremos funcionando a plenitud en nuestros dispositivos y computadores conectados.
![]()